คู่มือการใช้งานในการกำหนดการแสดงผลของตำแหน่ง Module ต่างๆ ผ่านทาง Positions ต่างๆ ที่ได้กำหนดไว้ใน Template โปรดศึกษาและทำความเข้าใจในการกำหนดการแสดงผล เพื่อการปรับเปลี่ยนหรือเพิ่มเติม Module ตามที่คุณต้องการได้ในอนาคต
คุณสมบัติ
ของ เทมเพลต ที่ต้องทราบ
- มี Options ปรับโครงสร้างได้ง่ายๆ
- ปรับขนาด Center Page ได้
- เลือกฟอร์นไทยจาก Google ได้
- กำหนด FAVICON ได้
- กำหนดสีฟอนต์
- กำหนดสีลิงค์
- กำหนดส่วน H Tag
- กำหนดรูปแบบของปุ่มลิงค์ อ่านต่อ
- กำหนดรูปแบบของปุ่มลิงค์ ปุ่มนำทาง
- กำหนดรูปแบบของปุ่มลิงค์ ตาราง
- กำหนดรูปแบบในส่อน Contents
- กำหนดสีพื้นหลัง เว็บไซต์
- กำหนดรูปภาพพื้นหลังเว็บไซต์
- กำหนดแสดง ส่วน Joomla License
- เมนูทั้งหมดเป็น ภาษาไทย
- ภาพรวมเว็บไซต์
- ปรับโครงสร้างหน้าแรก
- ปรับโครงสร้างหน้าอื่นๆ
- ส่วนเนื้อหา (Content)
- CSS เพิ่มเติม
- CSS Mobile กำหนดเอง
- เพิ่ม Code Head และ Body
- Serial Code
- Phoca Top Menu ( Admin )
- Akeeba Backup
- JCE Editor
- Page Builder CK
- DJ-MegaMenu
- Slideshowck Light
- GTranslate
- AddToAny
- Button Go to Top
- DJ-LikeBox
- sigplus
- Minifrontpage
- DJ-ImageSlider
- JD Simple Contact Form
- Image Effect CK
- OSDownloads Free
- Yendif Video Share
- OSMap Free
หมายเหตุ
- มีการติดตั้งไว้ให้แล้วในส่วนไฟล์ QuickStart สำหรับทำเว็บใหม่ ไม่ต้องติดตั้งเพิ่ม
- ทางเราไม่แจกไฟล์ส่วนเสริม โปรดดาวนโหลดจากผู้ผลิตส่วนเสริมโดยตรง
- ทางเราไม่รับผิดชอบต่อการใช้งานหรือปัญหาจากส่วนเสริม หากต้องการแก้ไขหรือดัดแปลง โปรดติดต่อผู้ผลิตส่วนเสริมหรือ Extensions นั้นๆ
RAM - 5 Positions
คลิปนี้เป็นการอธิบายในเรื่องของตำแหน่งการแสดงผลหรือ Position ของ โมดูลที่แสดงในหน้าเว็บไซต์ เพื่อให้ลูกค้าหรือเพื่อนๆที่นำไปใช้สามารถเข้าใจในการแก้ไขหรือปรับเปลี่ยนได้ง่ายขึ้น
ดูคลิปอื่นๆ ที่เกี่ยวข้อง
1.ตำแหน่ง Positions ในหน้าแรก

รายละเอียดของแต่ละ Positions
Position : promote
ID CSS : #promote
ประเภท Module : Module ทุกประเภท
รายละเอียด : ใช้การเพิ่มข้อมูลทั่วไป
- โมดูล Page builder CK (ทำ LINE ไล่เชดสี)
หน้า : แสดงทุกหน้า
Position : logo
ID CSS : #logo
ประเภท Module : Module Custom
รายละเอียด : ใช้การเพิ่มรูป Logo และใส่ลิงค์เป็น index.php
หน้า : แสดงทุกหน้า
Position : info-top
ID CSS : #infi-top
ประเภท Module : Module Page builder CK
รายละเอียด : ใช้เพิ่มข้อความติดต่อ
หน้า : แสดงทุกหน้า
Position : Lang
ID CSS : #lang
ประเภท Module :Module Gtranslate
รายละเอียด : แสดงปุ่มสลับภาษา
หน้า : แสดงทุกหน้า
Position : social
ID CSS : #social
ประเภท Module : Addtoany หรืออื่นๆ
รายละเอียด : เพิ่มลิงค์ social ตามตัวอย่าง
หน้า : แสดงทุกหน้า
Position : menu
ID CSS : #menu
ประเภท Module : DJ-MegaMenu Module หรืออื่นๆ
รายละเอียด : ปรับแต่งสีของเมนูตามสีพื้นหลัง
หน้า : แสดงทุกหน้า
Position : slide-left
ID CSS : #slide
ประเภท Module : Slideshow CK หรืออื่นๆ
รายละเอียด : สร้างสไลด์ได้10 รูป
หน้า : แสดงเฉพาะหน้าแรก
Position : slide-right
ID CSS : #slide
ประเภท Module : Module custom
รายละเอียด : เพิ่มรูปหัวหน้าหน่วยงานหรืออื่นๆ
หน้า : แสดงเฉพาะหน้าแรก
Position : content-1
ID CSS : #content-1
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช้ Page builder CK สร้าแท็บดึงโมดูล
- โมดูล Page Builder CK สร้างแท็บ
- Minifrontpage (โหลดโมดูลตาม ID) ตามแท็บ
หน้า : แสดงเฉพาะหน้าแรก
Position : content-2
ID CSS : #content-2
ประเภท Module : ไม่จำกัด
รายละเอียด : Page Builder CK สร้างรูป
- โมดูล Page Builder CK สร้างรูป
หน้า : แสดงเฉพาะหน้าแรก
Position : content-3
ID CSS : #content-3
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช้ร่วมกันหลาย Module
- โมดูล Page Builder CK แบ่งคอลัมน์
- โมดูล Minifrontpage แสดงข่าว
- โมดูลล๊อคอินฟอร์ม
- โมดูล OS Download แสดงรายการดาวน์โหลด
หน้า : แสดงเฉพาะหน้าแรก
Position : content-4
ID CSS : #content-3
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช้Page Builder CK แบ่งคอลัมน์
- โมดูล custom ดึง google calendar มาแสดง
- โมดูล Yendif Video ดึงวีดีโอมาแสดง
- โมดูล custom ดึง google map มาแสดง
- โมดูล JD Simple Contact ดึงฟอร์มติดต่อมาแสดง
หน้า : แสดงเฉพาะหน้าแรก
Position : content-5
ID CSS : #content-5
ประเภท Module : ใช้ DJ-ImageSlider แสดงรูปเล็กแบบสไลน์
- โมดูล DJ-ImageSlider
รายละเอียด : ใช้ร่วมกันหลาย Module
หน้า : แสดงเฉพาะหน้าแรก
Position : footer
ID CSS : #footer
ประเภท Module : Page Builder CK Module
รายละเอียด : ทำ 5 คอลัมน์ ใส่ข้อมูลและลิงค์
หน้า : แสดงทุกหน้า
Position : copyright
ID CSS : #copyright
ประเภท Module : Module Custom หรือ อื่นๆ
รายละเอียด : แสดง Copy Right และ Joomla License
หน้า : แสดงทุกหน้า
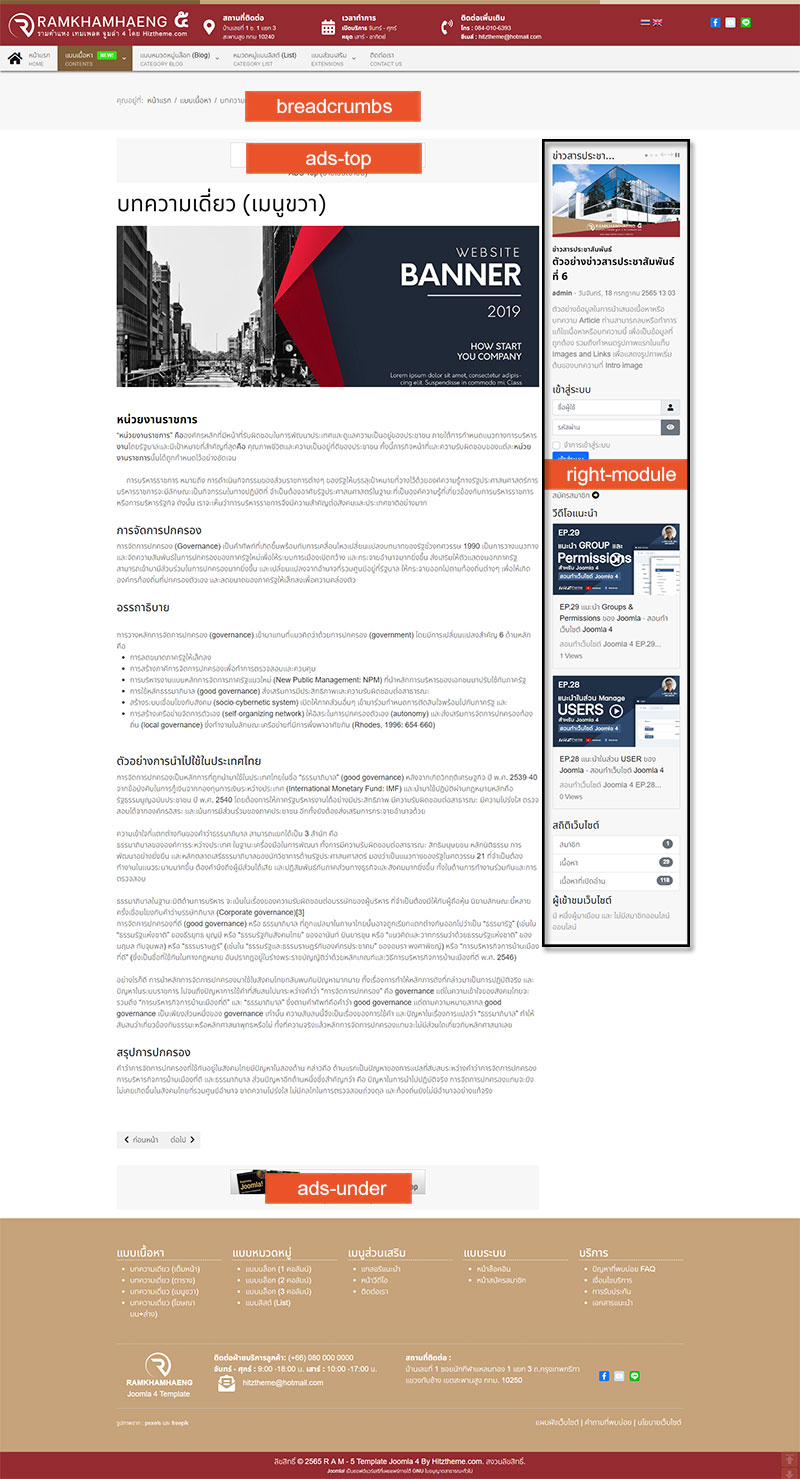
2.ตำแหน่ง Positions หน้าอื่นๆ

รายละเอียดของแต่ละ Positions
Position : breadcrumbs
ID Css : #breadcrumbs
ประเภท Module : breadcrumbs Module
รายละเอียด : กำหนดพาทการแสดงผลของ Link
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
Position : right-module
ID Css : #right-module
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช่รวมกันหลาย Module
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก หรือไม่แสดงในหน้าที่ไม่ต้องการ right-module
Position : ads-top
ID Css : #ads-top
ประเภท Module : ไม่จำกัด
รายละเอียด : แสดงรูปหรือข้อมูลแนะนำ
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
Position : ads-under
ID Css : #ads-under
ประเภท Module : ไม่จำกัด
รายละเอียด : แสดงรูปหรือข้อมูลแนะนำ
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
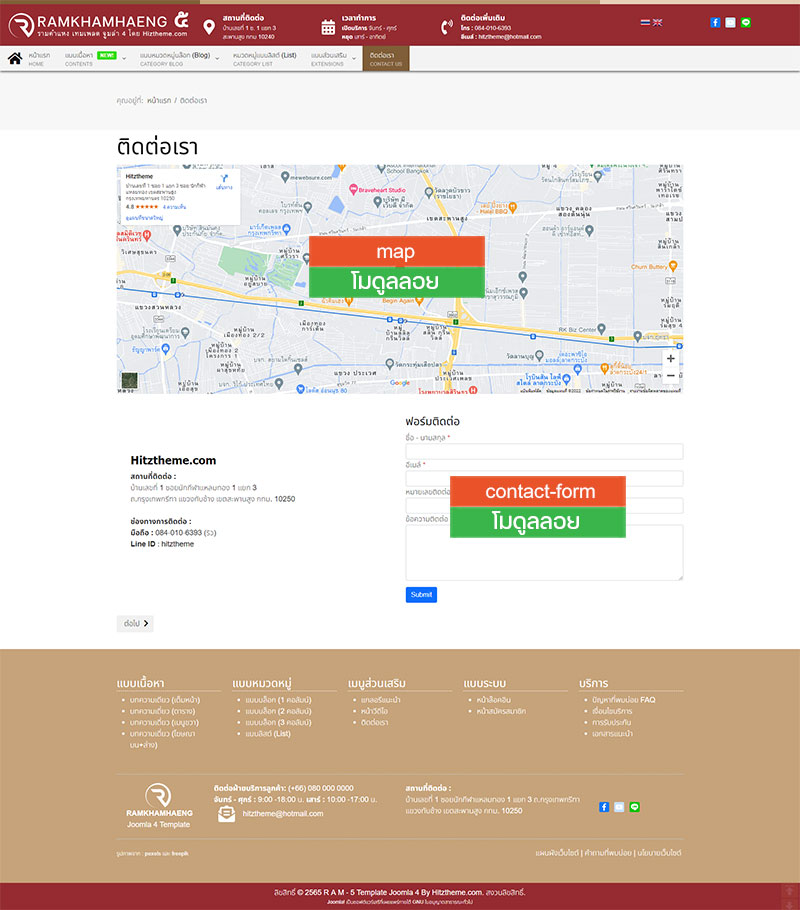
3.ตำแหน่ง Positions หน้าติดต่อเรา

เป็นการสร้างหน้าด้วย Page Builder CK แล้วทำการแยกคอลัมน์ และดีง Module มาแสดงใน Content
รายละเอียดของแต่ละ Positions
Position : map
ID Css : ไม่มี
ประเภท Module : Module Custom
รายละเอียด : เป็นโมดูลลอย ดึง Code แบบฝังจาก Google Map มาใส่
หน้า : แสดงทุกหน้า แต่ดึงมาแสดงเฉพาะหน้าแรก และหน้าติดต่อเรา
Position : contact-form
ID Css : ไม่มี
ประเภท Module : JD Simple Contact Form หรืออื่นๆ
รายละเอียด : ใช้เป็นโมดูลลอย ดึงมาแสดงในตำแหน่ง
หน้า : แสดงทุกหน้า แต่ดึงมาแสดงเฉพาะหน้าแรก และหน้าติดต่อเรา



