คู่มือการใช้งานในการกำหนดการแสดงผลของตำแหน่ง Module ต่างๆ ผ่านทาง Positions ต่างๆ ที่ได้กำหนดไว้ใน Template โปรดศึกษาและทำความเข้าใจในการกำหนดการแสดงผล เพื่อการปรับเปลี่ยนหรือเพิ่มเติม Module ตามที่คุณต้องการได้ในอนาคต
TON-NUM Positions
คลิปนี้เป็นการอธิบายในเรื่องของตำแหน่งการแสดงผลหรือ Position ของ โมดูลที่แสดงในหน้าเว็บไซต์ เพื่อให้ลูกค้าหรือเพื่อนๆที่นำไปใช้สามารถเข้าใจในการแก้ไขหรือปรับเปลี่ยนได้ง่ายขึ้น
1.ตำแหน่ง Positions ในหน้าแรก

รายละเอียดของแต่ละ Positions
Position : logo
ID Css : #logo
ประเภท Module : Module Custom
รายละเอียด : ใช้การเพิ่มรูป Logo และใส่ลิงค์เป็น index.php
หน้า : แสดงทุกหน้า
Position : menu
ID Css : #menu
ประเภท Module : Gruemenu หรืออื่นๆ
รายละเอียด : ปรับแต่งสีของเมนูตามสีพื้นหลัง
หน้า : แสดงทุกหน้า
Position : social
ID Css : #social
ประเภท Module : Addtoany หรืออื่นๆ
รายละเอียด : เพิ่มลิงค์ social ตามตัวอย่าง
หน้า : แสดงทุกหน้า
Position : slide
ID Css : #slide
ประเภท Module : FavSlider V.2 หรืออื่นๆ
รายละเอียด : สร้างสไลด์ได้10 รูป
หน้า : แสดงเฉพาะหน้าแรก
Position : recommend
ID Css : #recommend
ประเภท Module : Minifrontpage หรืออื่นๆ
รายละเอียด : กำหนดหมวดหมู่และจำนวนบทความ และเลือก Theme
หน้า : แสดงเฉพาะหน้าแรก
Position : latest
ID Css : #latest
ประเภท Module : Minifrontpage หรืออื่นๆ
รายละเอียด : กำหนดหมวดหมู่และจำนวนบทความ และเลือก Theme
หน้า : แสดงเฉพาะหน้าแรก
Position : author
ID Css : #author
ประเภท Module : Module Custom
รายละเอียด : ใช้การเพิ่มรูปและข้อความ
หน้า : แสดงทุกหน้า (ไม่แสดงตาม Latest)
Position : banner
ID Css : #banner
ประเภท Module : Module Custom
รายละเอียด : ใช้การเพิ่มรูปและเพิ่มลิงค์
หน้า : แสดงทุกหน้า (ไม่แสดงตาม Latest)
Position : gallery
ID Css : #gallery
ประเภท Module : Module Custom + sigplus
รายละเอียด : อัพโหลดรูป+ใส่ code sigplus ใน Module
หน้า : แสดงเฉพาะหน้าแรก
Position : contact
ID Css : #contact
ประเภท Module : Page Builder CK Module
รายละเอียด : ทำ 2 Module ย่อย map+ form contact นำมาแสดง Module Page Builder CK
หน้า : แสดงเฉพาะหน้าแรก
Position : footer
ID Css : #footer
ประเภท Module : Page Builder CK Module
รายละเอียด : ทำ 4 คอลัมน์ ใส่ข้อมูลและลิงค์ และดึง Module Social มาแสดง
หน้า : แสดงทุกหน้า
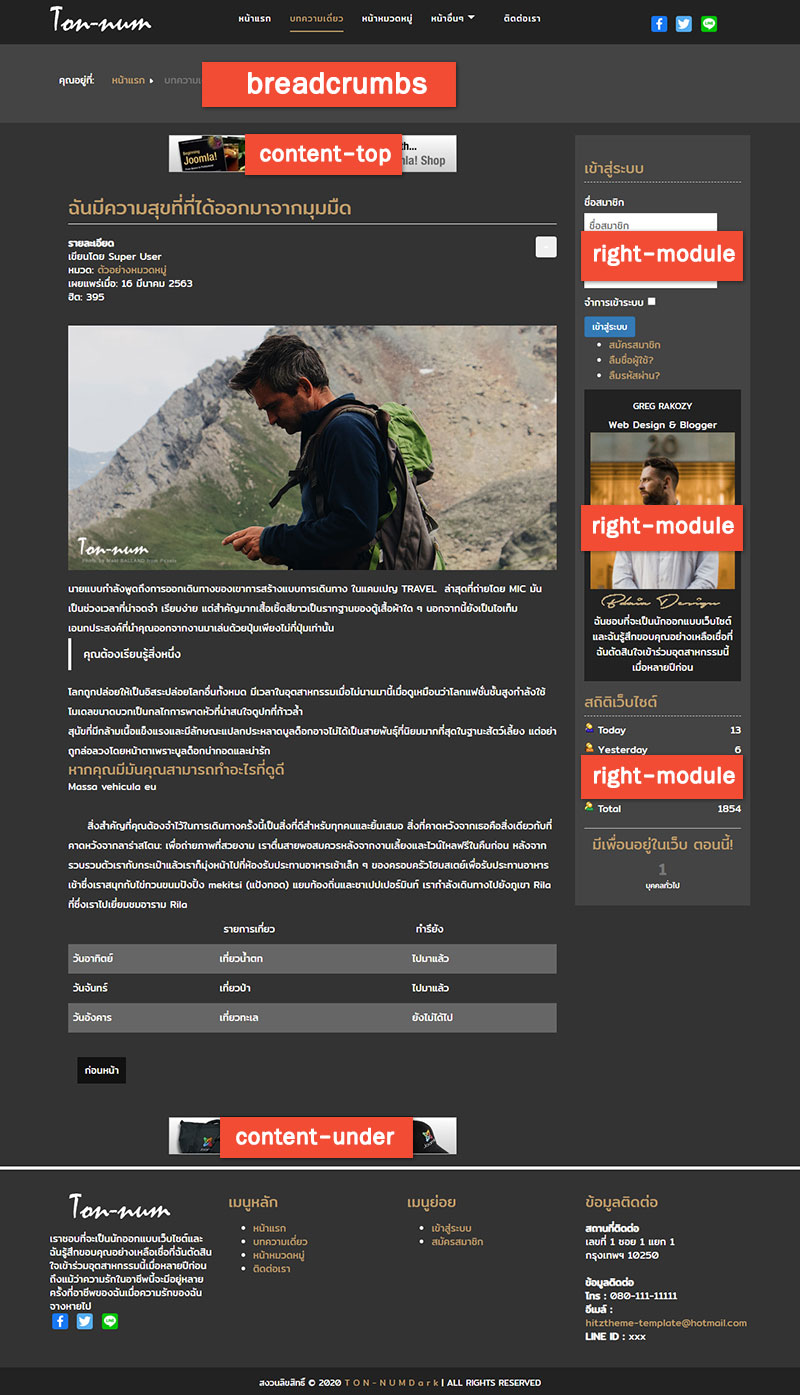
2.ตำแหน่ง Positions หน้าอื่นๆ

รายละเอียดของแต่ละ Positions
Position : breadcrumbs
ID Css : #breadcrumbs
ประเภท Module : breadcrumbs Module
รายละเอียด : กำหนดพาทการแสดงผลของ Link
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
Position : right-module
ID Css : #right-module
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช่รวมกันหลาย Module
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก หรือไม่แสดงในหน้าที่ไม่ต้องการ right-module
Position : content-top
ID Css : #content-top
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช่รวมกันหลาย Module
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก หรือไม่แสดงในหน้าที่ไม่ต้องการ ใส่รูป หรือ ป้ายโฆษณา หรือ Ads หรือตามต้องการ
Position : content-under
ID Css : #content-under
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช่รวมกันหลาย Module
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก หรือไม่แสดงในหน้าที่ไม่ต้องการ ใส่รูป หรือ ป้ายโฆษณา หรือ Ads หรือตามต้องการ
3.ตำแหน่ง Positions หน้าติดต่อเรา

เป็นการสร้างหน้าด้วย Page Builder CK แล้วทำการแยกคอลัมน์ และดีง Module มาแสดงใน Content
รายละเอียดของแต่ละ Positions
Position : map
ID Css : ไม่มี
ประเภท Module : Module Custom
รายละเอียด : เป็นโมดูลลอย ดึง Code แบบฝังจาก Google Map มาใส่
หน้า : แสดงทุกหน้า แต่ดึงมาแสดงเฉพาะหน้าแรก และหน้าติดต่อเรา
Position : contact-form
ID Css : ไม่มี
ประเภท Module : DJ-EasyContact หรืออื่นๆ
รายละเอียด : เป็นโมดูลลอย กำหนด email ในการรับ และเลือก Style
หน้า : แสดงทุกหน้า แต่ดึงมาแสดงเฉพาะหน้าแรก และหน้าติดต่อเรา



