โดยปกติแล้ว ในส่วนคอลัมน์ที่เรากำหนดไว้นั้น จะมี code ที่ไว้สำหรับเรียกใช้งาน Module ผ่านชื่อ positions ที่กำหนดเอาไว้ใน code ท่านสามารถเพิ่ม Positions Module เองได้ง่ายๆ ด้วย code นี้
<jdoc:include type="modules" name="positions_name" style="xhtml" />
โดยให้ท่านเปลี่ยนตรง positions_name เป็นชื่อ positions ที่ท่านต้องการ อาทิเช่น
<jdoc:include type="modules" name="phone" style="xhtml" />
ท่านจะได้ positions ที่ชื่อ phone ไว้สำหรับเรียกใช้งาน module ซึ่งโดยปกติแล้ว เราจะทำการสร้าง code นี้พร้อมกับการสร้างคอลัมน์ใน Div Set ไปในตัว โดยตั้งชื่อ ID ให้ตรงกับชื่อ positions เพื่อความสะดวกในการจำ
<div id="top" class="container-fluid"> <div id="top-body" class="container"> <div id="logo" class="col-xs-12 col-sm-12 col-md-3 col-lg-3"> <jdoc:include type="modules" name="logo" style="xhtml" /> </div> <div id="menu" class="col-xs-12 col-sm-12 col-md-5 col-lg-5"> <jdoc:include type="modules" name="menu" style="xhtml" /> </div> <div id="social" class="col-xs-12 col-sm-12 col-md-2 col-lg-2"> <jdoc:include type="modules" name="social" style="xhtml" /> </div> <div id="phone" class="col-xs-12 col-sm-12 col-md-2 col-lg-2"> <jdoc:include type="modules" name="phone" style="xhtml" /> </div> </div></div>
ตัวอย่างการเพิ่มคอลัมน์ และ code เรียกใช้งาน module ที่ชื่อ phone ลงใน div set ของ Top
การใช้งานในส่วน Module
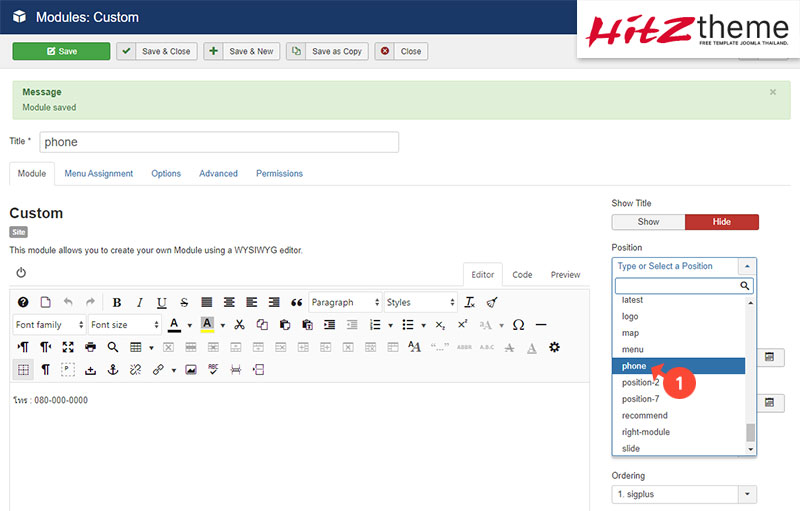
หลังจากที่ท่านเพิ่ม คอลัมน์ และ code เรียกใช้งาน module แล้วนั้น ในส่วนหลังบ้านของ Joomla ในส่วน Module ท่านจะต้องทำการพิมพ์ชื่อ positions ลงไปในช่องของ positions โดยตรง เพราะท่านจะไม่สามารถมองเห็นชื่อ positions ที่ชื่อ phone จากในรายการ ในขณะนี้

ตัวอย่างการเพิ่ม Position ใหม่ลงในเว็บไซต์ โดยการพิมพ์ชื่อ position ลงไป
หลังจากที่ท่านพิมพ์ชื่อ positions ลงไปแล้วนั้น ให้ทำการตรวจสอบคำให้ถูกต้อง ถ้า ok แล้ว ให้ทำการ ENTER 1ครั้ง ระบบก็จะทำการเก็บชื่อ Positions ให้ท่านโดยอัตโนมัติ

ตัวอย่าง หลังจากกด Enter แล้ว ชื่อก็จะถูกเก็บเข้าไปในรายการ positions
และเมื่อเราทำการ Save Module เราก็จะเห็นชื่อ Positions อยู่ในรายการ เพื่อไว้สำหรับเรียกใช้งานในครั้งต่อๆ ไป

ตัวอย่างรายการชื่อ positions ที่เราเพิ่มเข้าไป



