ไฟล์ index.php ในเทมเพลตถือเป็นไฟล์สำคัญในการกำหนดโครงสร้างทั้งหมดของเว็บไซต์ โดยหลักการทั่วไปนั้น จะทำงานร่วมกับ Bootstrap 3 โดยในไฟล์จะมีการแบ่งออกเป็น 2 ส่วนหลัก คือ
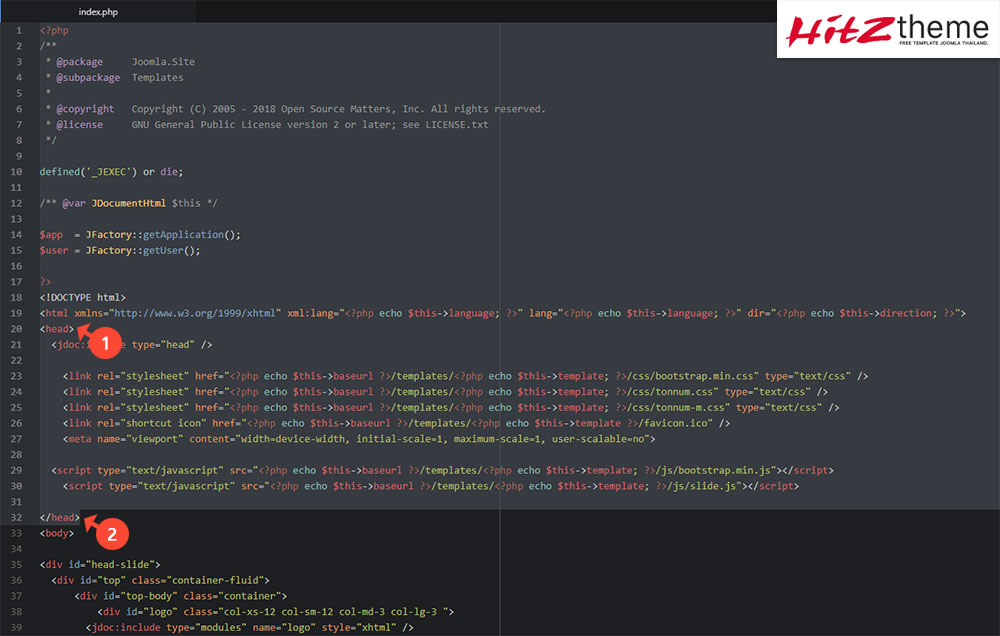
1. ส่วน HEAD ของ index.php

จะเป็นส่วนที่ไม่แสดงผลในหน้าเว็บไซต์ โดยจะทำหน้าที่เป็นตัววาง Code หรือ Script ต่างๆ ที่จำเป็นที่จะต้องใช้ในเว็บไซต์ โดยอาศัยการวาง Code หรือ Script เหล่านั้น ในส่วนระหว่าง
<head>
............ Code หรือ Script ............
............ Code หรือ Script ............
</head>
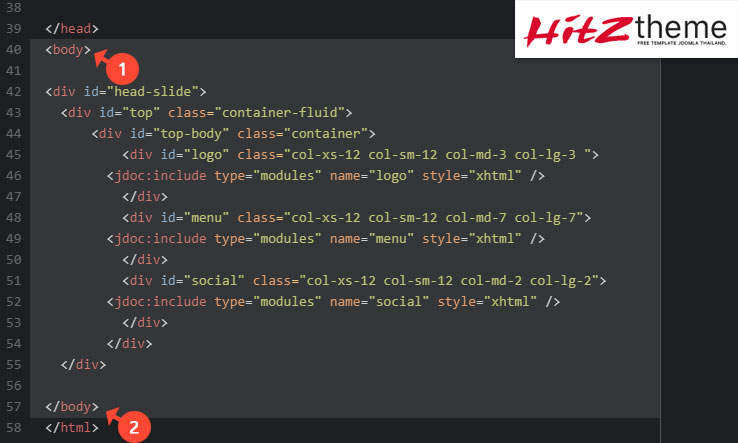
2. ส่วน BODY ของ index.php

ตัวอย่างการวางโครงสร้าง DIV ในส่วนระหว่าง <body>...</body>
ในส่วนนี้จะเป็นกำหนดโครงสร้างต่างๆ ในเทมเพลต ซึ่งจะมีผลแสดงในหน้าเว็บไซต์ โดยทั่วไปแล้วนั้น เราจะเน้นการวางโครงสร้างด้วย DIV เป็นหลัก และกำหนด ID และ Class ต่างๆ ตามส่วนที่กำหนดตำแหน่งนั้นๆ เอาไว้ โดยจะอยู่ภายใน <body> เป็นหลัก
<body>
............ Div ............
............ Div ............
</body>
ดังนั้นส่วนมากแล้วการปรับโครงสร้างจะอยู่ในส่วนของ Body เป็นหลัก โดยการแก้ในส่วน Div ต่างๆ รวมถึงการกำหนดขนาดที่แก้ไขในตัวเลขของ Class



