คู่มือการใช้งานในการกำหนดการแสดงผลของตำแหน่ง Module ต่างๆ ผ่านทาง Positions ต่างๆ ที่ได้กำหนดไว้ใน Template โปรดศึกษาและทำความเข้าใจในการกำหนดการแสดงผล เพื่อการปรับเปลี่ยนหรือเพิ่มเติม Module ตามที่คุณต้องการได้ในอนาคต
- มี Options ปรับโครงสร้างได้ง่ายๆ
- ปรับขนาด Center Page ได้
- เลือกฟอร์นไทยจาก Google ได้
- กำหนด FAVICON ได้
- กำหนดสีฟอนต์
- กำหนดสีลิงค์
- กำหนดส่วน H Tag
- กำหนดรูปแบบของปุ่มลิงค์ อ่านต่อ
- กำหนดรูปแบบของปุ่มลิงค์ ปุ่มนำทาง
- กำหนดรูปแบบของปุ่มลิงค์ ตาราง
- กำหนดรูปแบบในส่อน Contents
- กำหนดสีพื้นหลัง เว็บไซต์
- กำหนดรูปภาพพื้นหลังเว็บไซต์
- กำหนดแสดง ส่วน Joomla License
- เมนูทั้งหมดเป็น ภาษาไทย
- ภาพรวมเว็บไซต์
- ปรับโครงสร้างหน้าแรก
- ปรับโครงสร้างหน้าอื่นๆ
- ส่วนเนื้อหา (Content)
- CSS เพิ่มเติม
- CSS Mobile กำหนดเอง
- เพิ่ม Code Head และ Body
- Serial Code
- Phoca Top Menu ( Admin )
- Akeeba Backup
- JCE Editor
- Page Builder CK
- DJ-MegaMenu
- Slideshowck Light
- GTranslate
- AddToAny
- Button Go to Top
- DJ-LikeBox
- sigplus
- Minifrontpage
- DJ-ImageSlider
- JD Simple Contact Form
- Accordeon Menu CK
- EB Sticky Cookie Notice
- Minifrontpage
- JMP Modal & Popup
- JL Like
หมายเหตุ
- มีการติดตั้งไว้ให้แล้วในส่วนไฟล์ QuickStart สำหรับทำเว็บใหม่ ไม่ต้องติดตั้งเพิ่ม
- ทางเราไม่แจกไฟล์ส่วนเสริม โปรดดาวนโหลดจากผู้ผลิตส่วนเสริมโดยตรง
- ทางเราไม่รับผิดชอบต่อการใช้งานหรือปัญหาจากส่วนเสริม หากต้องการแก้ไขหรือดัดแปลง โปรดติดต่อผู้ผลิตส่วนเสริมหรือ Extensions นั้นๆ
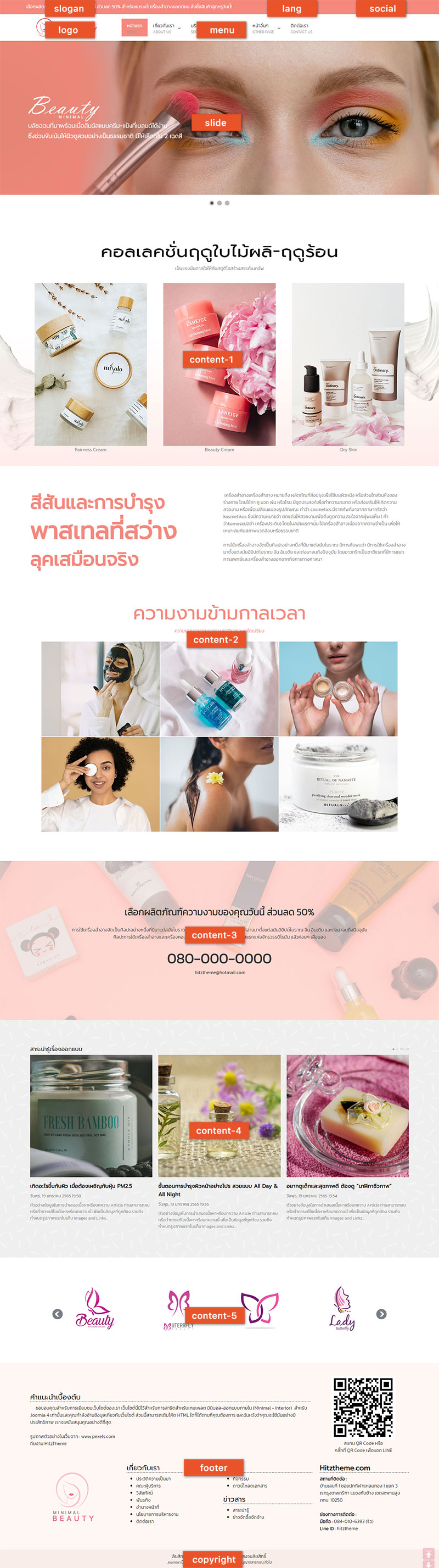
1.ตำแหน่ง Positions ในหน้าแรก

รายละเอียดของแต่ละ Positions
Position : slogan
ID CSS : #slogan
ประเภท Module : Module Custom
รายละเอียด : ใช้การเพิ่มข้อความสั้นๆ
- โมดูล Custom
- โมดูล EB Sticky Cookie Notice
- โมดูล Custom ( popup) หน้าแรก
หน้า : แสดงทุกหน้า
Position : Lang
ID CSS : #lang
ประเภท Module :Module Gtranslate
รายละเอียด : แสดงปุ่มสลับภาษา
หน้า : แสดงทุกหน้า
Position : social
ID CSS : #social
ประเภท Module : Addtoany หรืออื่นๆ
รายละเอียด : เพิ่มลิงค์ social ตามตัวอย่าง
หน้า : แสดงทุกหน้า
Position : logo
ID CSS : #logo
ประเภท Module : Module Custom
รายละเอียด : ใช้การเพิ่มรูป Logo และใส่ลิงค์เป็น index.php
หน้า : แสดงทุกหน้า
Position : menu
ID CSS : #menu
ประเภท Module : DJ-MegaMenu Module หรืออื่นๆ
รายละเอียด : ปรับแต่งสีของเมนูตามสีพื้นหลัง
หน้า : แสดงทุกหน้า
Position : slide
ID CSS : #slide
ประเภท Module : Slideshow CK หรืออื่นๆ
รายละเอียด : สร้างสไลด์ได้10 รูป
หน้า : แสดงเฉพาะหน้าแรก
Position : content-1
ID CSS : #content-1
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช้ร่วมกันหลาย Module
- โมดูล Page Builder CK แบ่งคอลัมน์แสดงรูป
หน้า : แสดงเฉพาะหน้าแรก
Position : content-2
ID CSS : #content-2
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช้ร่วมกันหลาย Module
- โมดูล Page Builder CK แบ่งข้อความ
- โมดูล Custom ดึงรูปด้วย sigplus
หน้า : แสดงเฉพาะหน้าแรก
Position : content-3
ID CSS : #content-3
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช้ร่วมกันหลาย Module
- โมดูล Custom
หน้า : แสดงเฉพาะหน้าแรก
Position : content-4
ID CSS : #content-4
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช้ร่วมกันหลาย Module
- แสดงบทความ Minifrontpage
หน้า : แสดงเฉพาะหน้าแรก
Position : content-5
ID CSS : #content-5
ประเภท Module : ไม่จำกัด
- โมดูล DJ-ImageSlider แสดงรูปสไลด์
รายละเอียด : ใช้ร่วมกันหลาย Module
หน้า : แสดงเฉพาะหน้าแรก
Position : footer
ID CSS : #footer
ประเภท Module : Page Builder CK Module
รายละเอียด : ทำ 4 คอลัมน์ ใส่ข้อมูลและลิงค์
หน้า : แสดงทุกหน้า
Position : copyright
ID CSS : #copyright
ประเภท Module : Module Custom หรือ อื่นๆ
รายละเอียด : แสดง Copy Right และ Joomla License
หน้า : แสดงทุกหน้า
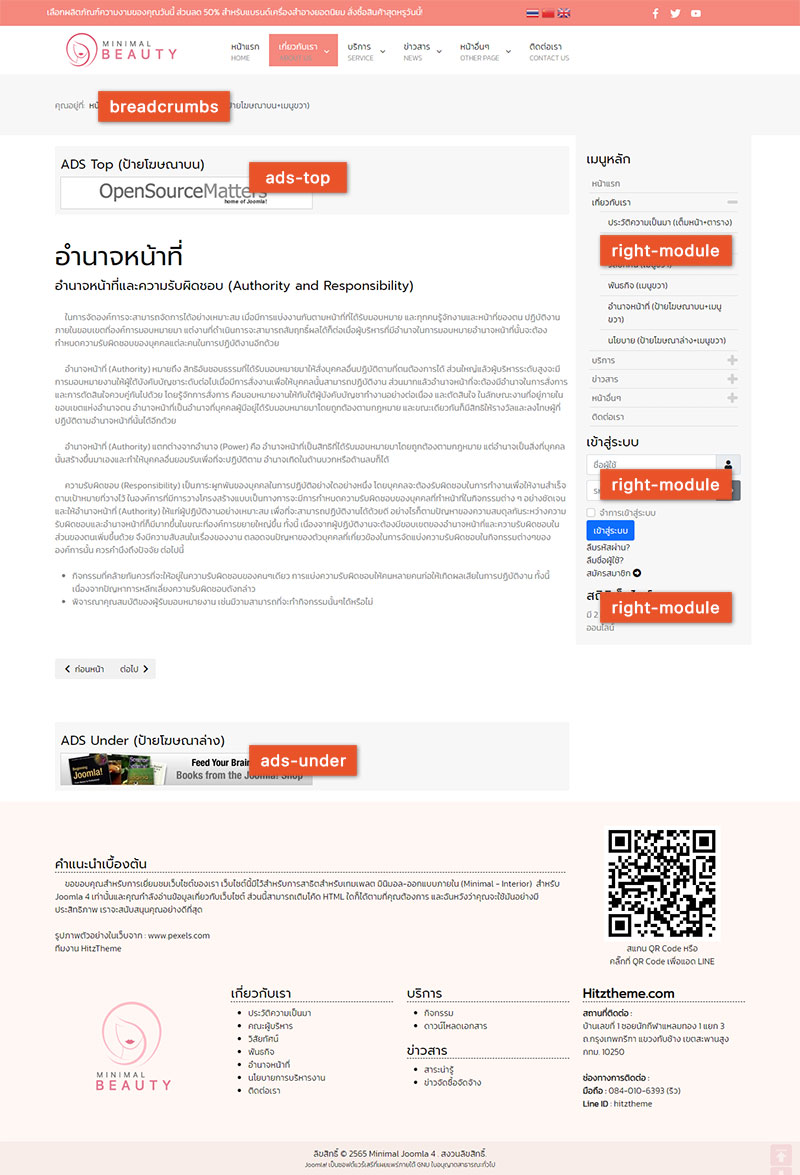
2.ตำแหน่ง Positions หน้าอื่นๆ

รายละเอียดของแต่ละ Positions
Position : breadcrumbs
ID Css : #breadcrumbs
ประเภท Module : breadcrumbs Module
รายละเอียด : กำหนดพาทการแสดงผลของ Link
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
Position : right-module
ID Css : #right-module
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช่รวมกันหลาย Module
- Accordeon Menu CK แสดงเมนู
- โมดูล Login
- DJ-LikeBox โชว์ Facebook (บางหน้า)
- Who's Online แสดงคนเยี่ยมชมเว็บ
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก หรือไม่แสดงในหน้าที่ไม่ต้องการ right-module
Position : ads-top
ID Css : #ads-top
ประเภท Module : ไม่จำกัด
รายละเอียด : แสดงรูปหรือข้อมูลแนะนำ
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
Position : ads-under
ID Css : #ads-under
ประเภท Module : ไม่จำกัด
รายละเอียด : แสดงรูปหรือข้อมูลแนะนำ
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
3.ตำแหน่ง Positions หน้าติดต่อเรา

เป็นการสร้างหน้าด้วย Page Builder CK แล้วทำการแยกคอลัมน์ และดีง Module มาแสดงใน Content
รายละเอียดของแต่ละ Positions
Position : map
ID Css : ไม่มี
ประเภท Module : Module Custom
รายละเอียด : เป็นโมดูลลอย ดึง Code แบบฝังจาก Google Map มาใส่
หน้า : แสดงทุกหน้า แต่ดึงมาแสดงเฉพาะหน้าแรก และหน้าติดต่อเรา
Position : contact-form
ID Css : ไม่มี
ประเภท Module : JD Simple Contact Form หรืออื่นๆ
รายละเอียด : ใช้เป็นโมดูลลอย ดึงมาแสดงในตำแหน่ง
หน้า : แสดงทุกหน้า แต่ดึงมาแสดงเฉพาะหน้าแรก และหน้าติดต่อเรา






