คู่มือการใช้งานในการกำหนดการแสดงผลของตำแหน่ง Module ต่างๆ ผ่านทาง Positions ต่างๆ ที่ได้กำหนดไว้ใน Template โปรดศึกษาและทำความเข้าใจในการกำหนดการแสดงผล เพื่อการปรับเปลี่ยนหรือเพิ่มเติม Module ตามที่คุณต้องการได้ในอนาคต
Sabuy Origins Positions
คลิปนี้เป็นการอธิบายในเรื่องของตำแหน่งการแสดงผลหรือ Position ของ โมดูลที่แสดงในหน้าเว็บไซต์ เพื่อให้ลูกค้าหรือเพื่อนๆที่นำไปใช้สามารถเข้าใจในการแก้ไขหรือปรับเปลี่ยนได้ง่ายขึ้น
1.ตำแหน่ง Positions ในหน้าแรก

Position : promote
ID CSS : #promote
ประเภท Module : Page Builder CK Module หรือ อื่นๆ
รายละเอียด : ใช้แบ่งคอลัมน์ แสดงข้อมูลต่างๆ
หน้า : แสดงทุกหน้า
รายละเอียดของแต่ละ Positions
Position : logo
ID Css : #logo
ประเภท Module : Module Custom
รายละเอียด : ใช้การเพิ่มรูป Logo และใส่ลิงค์เป็น index.php
หน้า : แสดงทุกหน้า
Position : menu
ID Css : #menu
ประเภท Module : Gruemenu หรืออื่นๆ
รายละเอียด : ปรับแต่งสีของเมนูตามสีพื้นหลัง
หน้า : แสดงทุกหน้า
Position : lang
ID CSS : #lang
ประเภท Module : Module Gtranslate
รายละเอียด : แสดงปุ่มสลับภาษา
หน้า : แสดงทุกหน้า
Position : social
ID Css : #social
ประเภท Module : Addtoany หรืออื่นๆ
รายละเอียด : เพิ่มลิงค์ social ตามตัวอย่าง
หน้า : แสดงทุกหน้า
Position : slide
ID Css : #slide
ประเภท Module : Slideshow CK หรืออื่นๆ
รายละเอียด : สร้างรูปภาพสไลด์
หน้า : แสดงเฉพาะหน้าแรก
Position : position-1
ID CSS : #position-1
ประเภท Module : Page Builder CK Module
รายละเอียด : ใช้แยก คอลัมน์
หน้า : แสดงเฉพาะหน้าแรก
Position : news1
ID CSS : โมดูลลอย ไม่มีตำแหน่งตายตัว
ประเภท Module : BT Content Slider หรืออื่นๆ
รายละเอียด : แสดงบทความ และถูกดึงมาแสดงในตำแหน่ง position-1
หน้า : แสดงทุกหน้า
Position : position-2
ID CSS : #position-2
ประเภท Module : Page Builder CK Module หรืออื่นๆ
รายละเอียด : จัดรูปแบบข้อมูลที่ต้องการแสดงผล
หน้า : แสดงเฉพาะหน้าแรก
Position : position-3
ID CSS : #position-3
ประเภท Module : BT Content Slider Module
รายละเอียด : แสดงบทความตามหมวดหมู่ที่เลือก
หน้า : แสดงเฉพาะหน้าแรก
Position : position-4
ID CSS : #position-4
ประเภท Module : Custom Module หรืออื่นๆ
รายละเอียด : ดึง Code แกลอรี่รูปภาพมาแสดง
หน้า : แสดงเฉพาะหน้าแรก
Position : position-5
ID CSS : #position-5
ประเภท Module : DJ-ImageSlider หรืออื่นๆ
รายละเอียด : แสดงรูปภาพเล็กแบบสไลด์
หน้า : แสดงเฉพาะหน้าแรก
Position : footer
ID CSS : #footer
ประเภท Module : Page Builder CK Module
รายละเอียด : ทำ 3 คอลัมน์ ใส่ข้อมูลและลิงค์
หน้า : แสดงทุกหน้า
Position : copyright
ID CSS : #copyright
ประเภท Module : Joomla Footer Module หรืออื่นๆ
รายละเอียด : แสดง ลิขสิทธิ์ และ Joomla License
หน้า : แสดงทุกหน้า
2.ตำแหน่ง Positions หน้าอื่นๆ

รายละเอียดของแต่ละ Positions
Position : breadcrumbs
ID Css : #breadcrumbs
ประเภท Module : breadcrumbs Module
รายละเอียด : กำหนดพาทการแสดงผลของ Link
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
Position : content-top
ID CSS : #content-top
ประเภท Module : ไม่จำกัด
รายละเอียด : แสดงรูปหรือข้อความ
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
Position : content-under
ID CSS : #content-under
ประเภท Module : ไม่จำกัด
รายละเอียด : แสดงรูปหรือข้อความ
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก
Position : right-module
ID Css : #right-module
ประเภท Module : ไม่จำกัด
รายละเอียด : ใช่รวมกันหลาย Module
หน้า : แสดงทุกหน้า ยกเว้นหน้าแรก หรือไม่แสดงในหน้าที่ไม่ต้องการ right-module
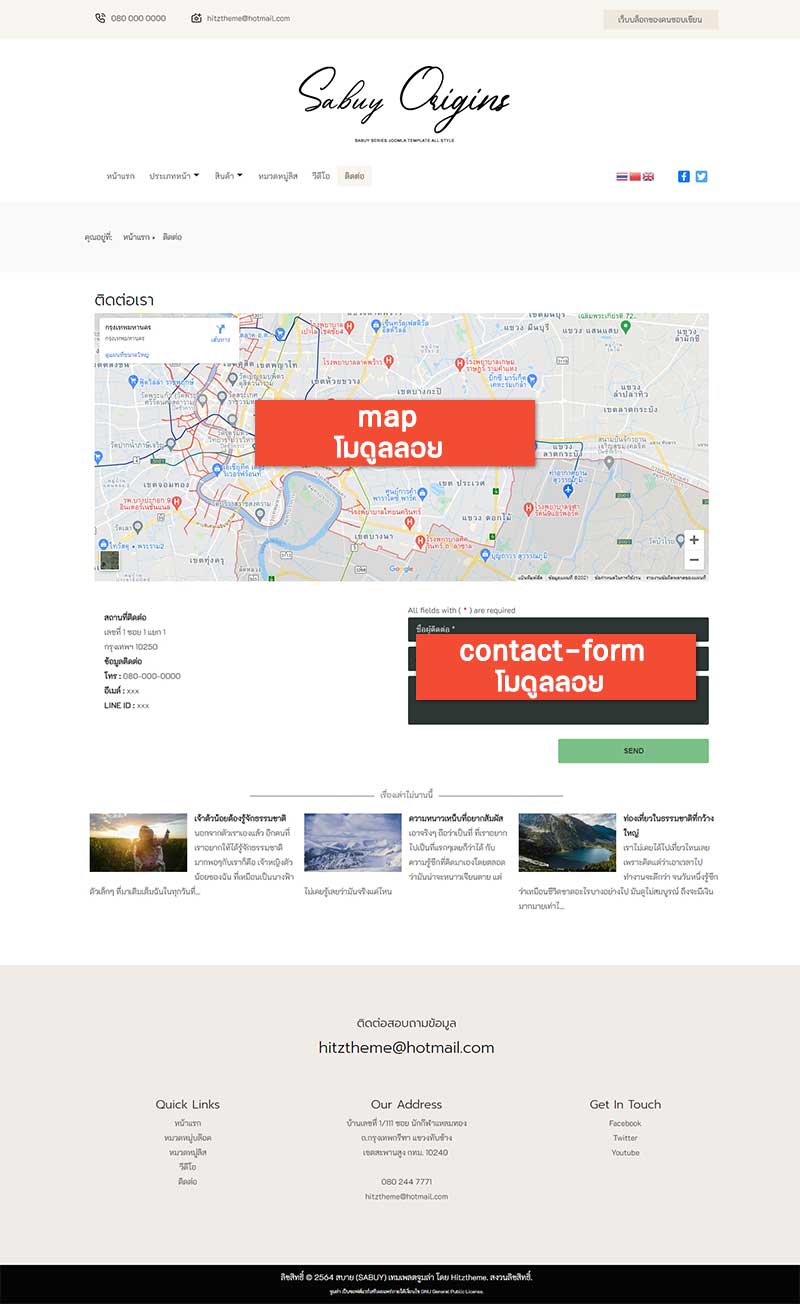
3.ตำแหน่ง Positions หน้าติดต่อเรา

เป็นการสร้างหน้าด้วย Page Builder CK แล้วทำการแยกคอลัมน์ และดีง Module มาแสดงใน Content
รายละเอียดของแต่ละ Positions
Position : map
ID CSS : โมดูลลอย ไม่มีตำแหน่งตายตัว
ประเภท Module : โมดูลลอย ไม่จำกัด
รายละเอียด : ใช้ดึงมาแสดงในบทความหรือส่วนอื่นๆ
หน้า : แสดงทุกหน้า
Position : contact-form
ID CSS : โมดูลลอย ไม่มีตำแหน่งตายตัว
ประเภท Module : โมดูลลอย ไม่จำกัด
รายละเอียด : ใช้ดึงมาแสดงในบทความหรือส่วนอื่นๆ
หน้า : แสดงทุกหน้า



