Special-Day-J4 Guide
เป็น Template แบบ หน้าเดียว ที่ไว้แสดงวันสำคัญต่างๆ มี Options เพิ่มข้อมูลและลิงค์ได้ที่ตัว Template สะดวก ง่ายต่อการใช้งาน และอาศัย Boostrap 5 เป็นตัวกำหนดโครงสร้าง สำหรับรองรับมือถือ

แนะนำตำแหน่งในเทมเพลต
- ตำแหน่ง IMAGE หลัก (ID = #image): แสดงรูปภาพหลักของหน้าวันสำคัญ
- ตำแหน่ง INTRO (ID = #intro): แสดงข้อความเพิ่มเติมของหน้าวันสำคัญ
- ตำแหน่ง LINK 1 (ID = #link1): แสดงปุ่มลิงค์ที่ 1 ของหน้าวันสำคัญ
- ตำแหน่ง LINK 2 (ID = #link2): แสดงปุ่มลิงค์ที่ 2 ของหน้าวันสำคัญ
- ตำแหน่ง FOOTER (ID = #footer): แสดงข้อความเพิ่มเติมล่างสุดของหน้าวันสำคัญ
ท่านสามารถแก้ไขข้อมูลต่างๆจากในเทมเพลตได้โดยตรง ไม่ต้องใช้ Content หรือ Module มาแสดงผลในหน้านี้
ปรับแต่งเทมเพลต
- มี Options ปรับโครงสร้างได้ง่ายๆ
- กำหนดใช่ Redirect Page ได้
- เลือกฟอร์นไทยจาก Google ได้
- กำหนด FAVICON ได้
- กำหนด Page Title และลูกเล่นได้
- กำหนด IMAGE หลักได้
- กำหนดปุ่มหลักได้ 2 ลิงค์
- กำหนดสีฟอนต์
- กำหนดสีลิงค์
- กำหนดความกว้างของหน้าได้ (Center Page)
- แยกกำหนดขนาดส่วน H Tag
- กำหนดสีส่วน H Tag
- สีพื้นหลัง เว็บไซต์
- เมนูทั้งหมดเป็น ภาษาไทย
OPTION TAB
- รายละเอียดภาพรวมหน้า วันสำคัญ
- ตัวอักษรและลิงค์
- ข้อมูลนำเสนอ
- กำหนดปุ่มลิงค์
- ปรับ CSS แบบกำหนดเอง
- ปรับ Responsive แบบกำหนดเอง
- เพิ่ม CODE ส่วน Head และ Body
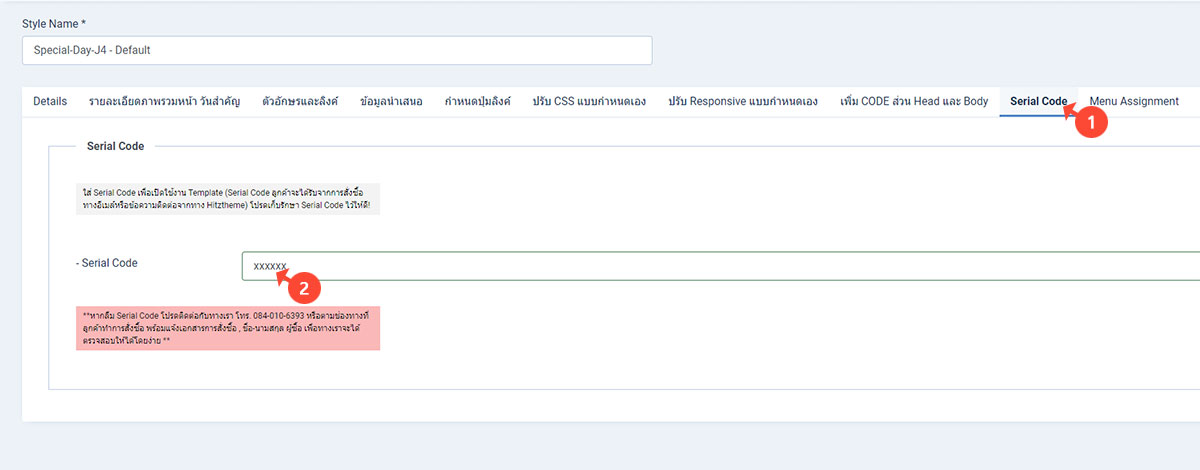
- Serial Code
สิ่งที่ได้รับ
ชุดไฟล์ Special-DayJ4_TemplateKit.zip เมื่อแตกไฟล์ออกมาคุณจะได้รับ

- special-dayJ4.zip ไฟล์ Zip ไว้สำหรับติดตั้งเป็น Template หน้าแรก (กรณี J3 จะเป็ชื่อไฟล์ special-day.zip)
- special-dayJ4_UserGuide.pdf เอกสารแนะนำเบื้องต้น และ User + Password เข้าสู่หลังบ้านของ Administrator
ขั้นตอนการใช้งาน
1.ติดตั้ง JCE EDITOR ก่อน เพื่อใช้ในการเพิ่มข้อมูลตัวอักษรในเทมเพลต (Template) ดูการติดตั้ง JCE ได้จาก https://www.youtube.com/watch?v=FmSpL10VANQ&t=806s

2.ตั้งค่า Default Editor ให้เป็น JCE Editor

3.ติดตั้ง Template special-day.zip หรือ special-dayJ4.zip ตามเวอร์ชั่น Joomla ที่ลูกค้าซื้อ ติดตั้งที่เมนู Extensions > Manage > Install

4.ใส่ Serial Code ที่ได้รับ ในเทมเพลต ที่แท็บ Serial Code

5.ตั้งค่ารายละเอียดต่างๆในเทมเพลต และกำหนดรูปภาพและข้อมูลที่ต้องการ ตาม Tab ต่างๆ ให้เรียบร้อย แล้วทำการ save

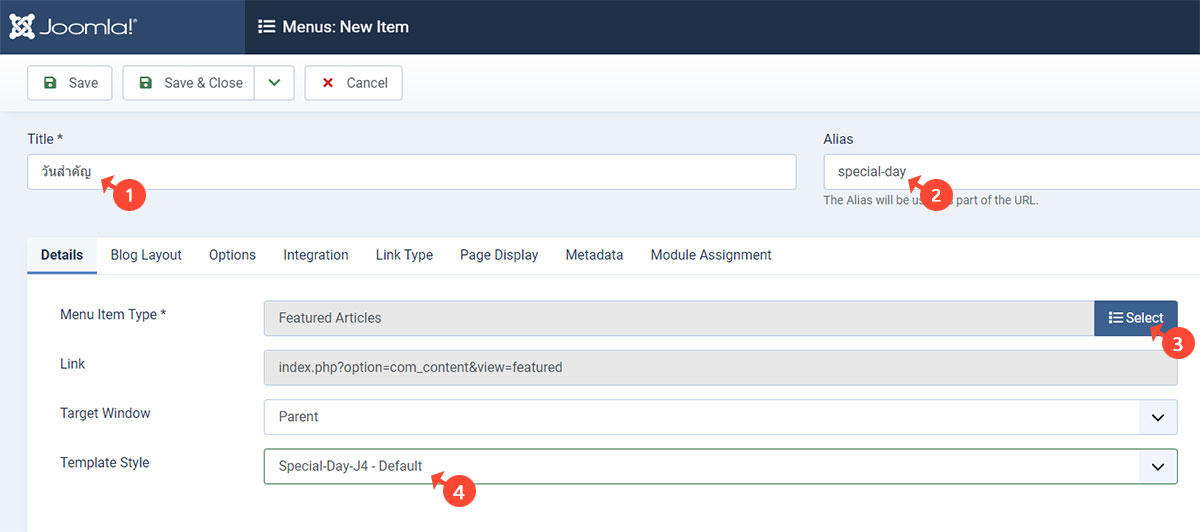
6.จากนั้นไปที่เมนู สร้างเมนูใหม่ขึ้นมา โดยกำหนดคร่าวๆ ดังนี้
6.1 Menu Title ตั้งชื่อเมนูเป็น วันสำคัญ และ Alias คือ special-day
6.2 เลือกเมนูเป็นแบบ Featured Articles ที่ Menu Item Type* เลือกที่ Select > Article > Featured Articles
6.3 กำหนด Template Style เลือกเป็น Special-Day - Default
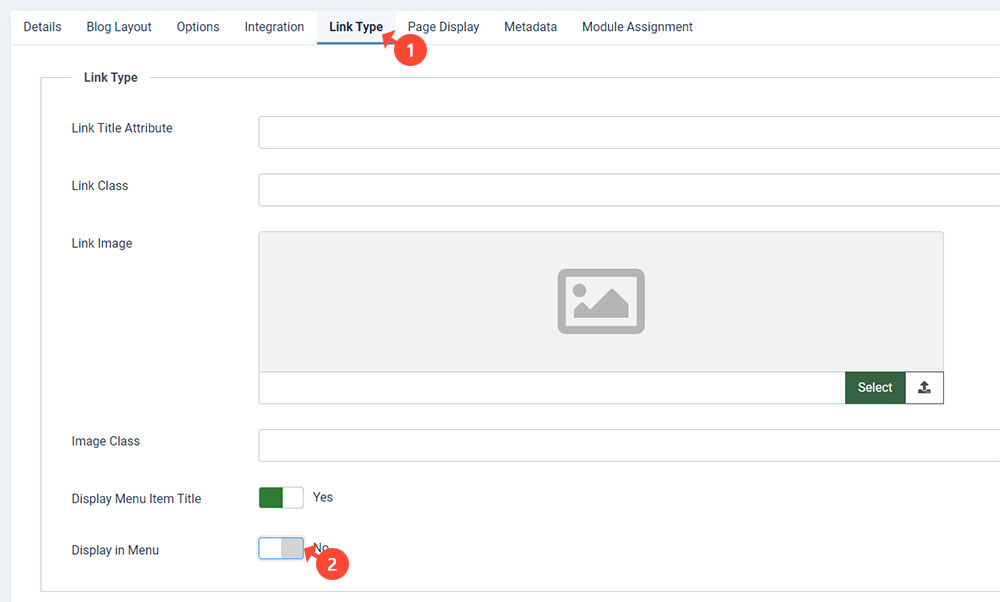
6.4 ไปที่แท็บ Link Type ที่หัวข้อ Display in Menu เลือกเป็น No

และ

จากนั้น ทำการ save เราจะได้เมนู วันสำคัญ ไว้ใช้งาน

การใช้งาน หน้าแรก Template Special-Day
1.หากใกล้ถึงวันสำคัญก็ให้ทำการมาที่เมนูดังกล่าว แล้วสลับ Default เมนูที่ วันสำคัญ

เราก็จะได้หน้าแรกเป็นวันสำคัญ




