ฟังก์ชั่นเบื้องต้น WEBKIT
TEMPLATE OPTIONS
ข้อมูลเบื้องต้นของ Template ที่เราจัดทำและวางส่วนต่างๆ ไว้ให้กับคุณ เพื่อให้เกิดการจัดการหรือปรับเปลี่ยนรูปแบบเทมเพลตได้ง่ายมากยิ่งขึ้น โดยอาศัยการเลือก หรือการกำหนดค่าเพียงเล็กน้อย ก็สามารถที่จะปรับรูปแบบเว็บไซต์หรือโครงสร้างได้ง่ายๆ
สร้างหรือแก้ไข
โครงสร้างเว็บไซต์
ไม่จำเป็นต้องมีความรู้เรื่อง CODE ในการปรับแต่งเบื้องต้น ออฟชั่นที่เราจัดเตรียมไว้ให้สามารถตอบสนองในการใช้งานที่ง่ายขึ้นเพื่อสร้างเว็บไซต์ของคุณ
- รายละเอียดภาพรวมเว็บไซต์
- โครงสร้างหน้าแรก
- โครงสร้างหน้าอื่นๆ
- ปรับ CSS แบบกำหนดเอง
- ปรับ Responsive แบบกำหนดเอง
- เพิ่ม CODE ส่วน Head และ Body
- Serial Code
* อาจมีความแตกต่างของ Option Template ในแต่ละเทมเพลต


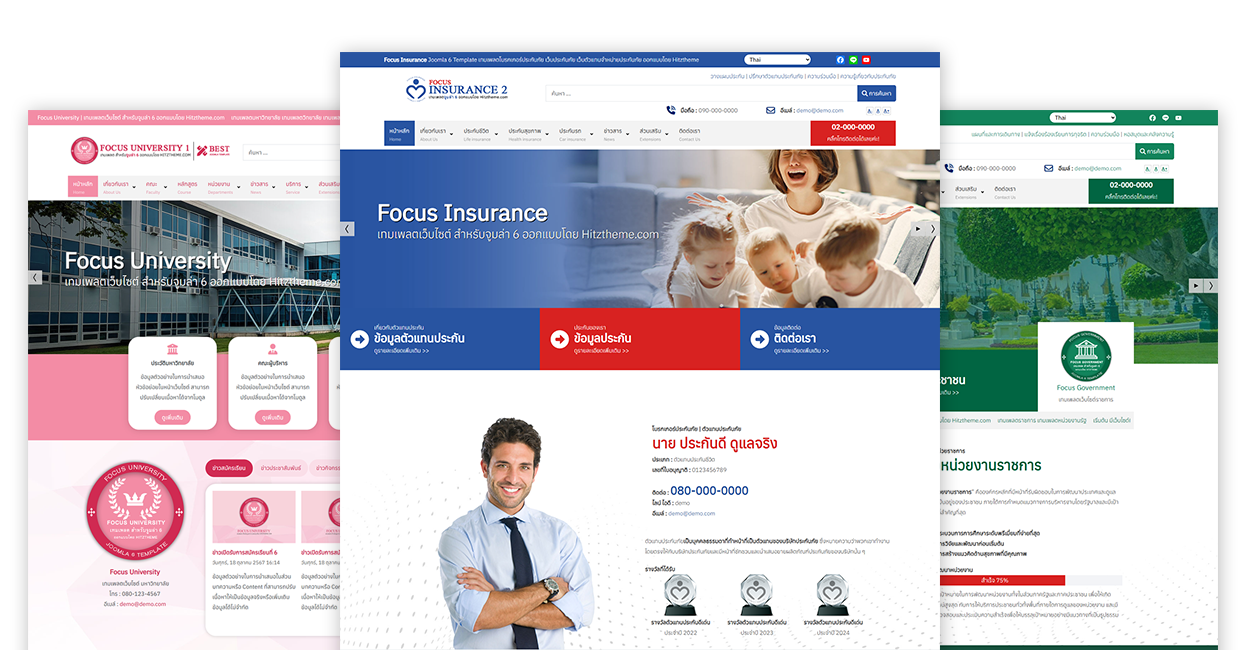
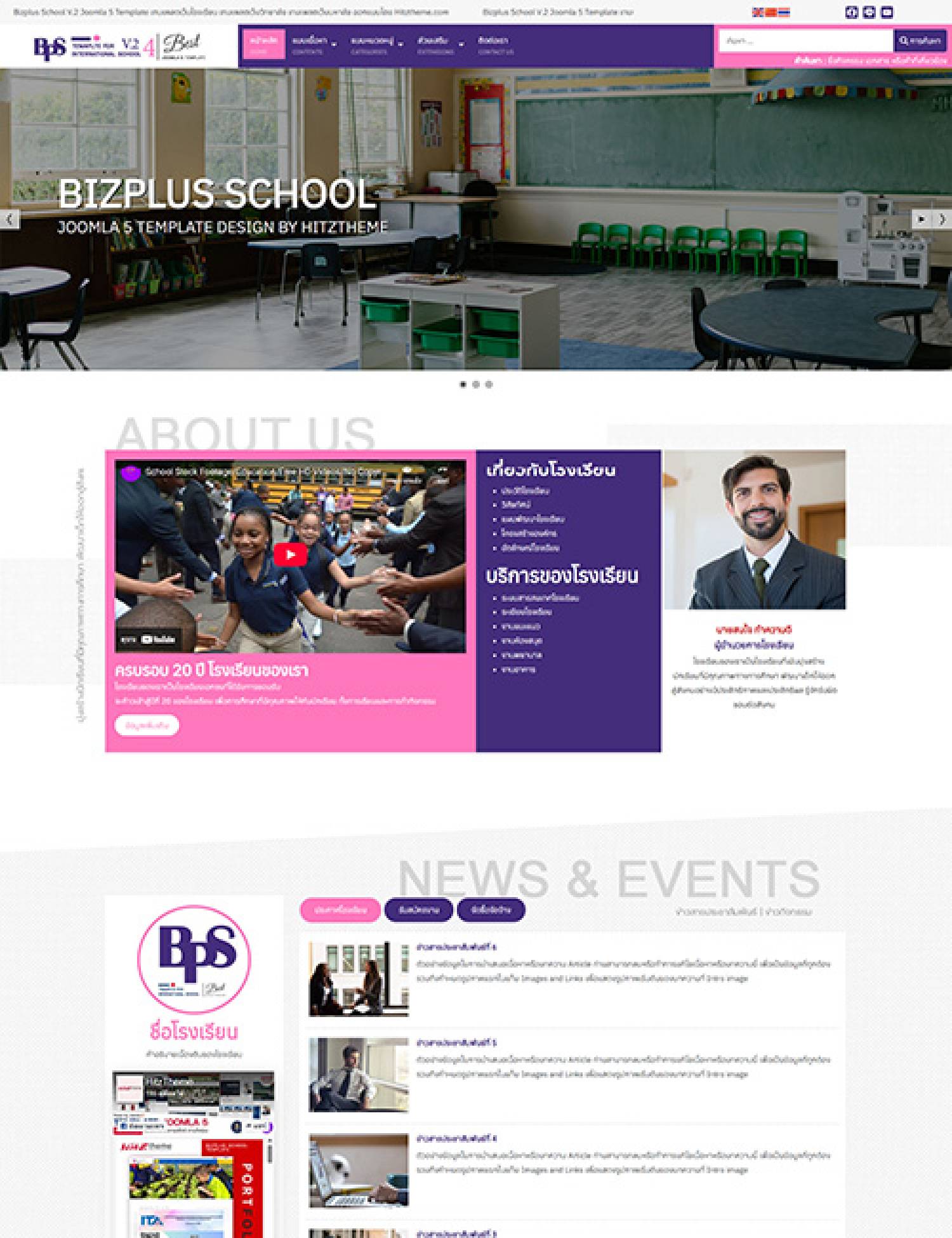
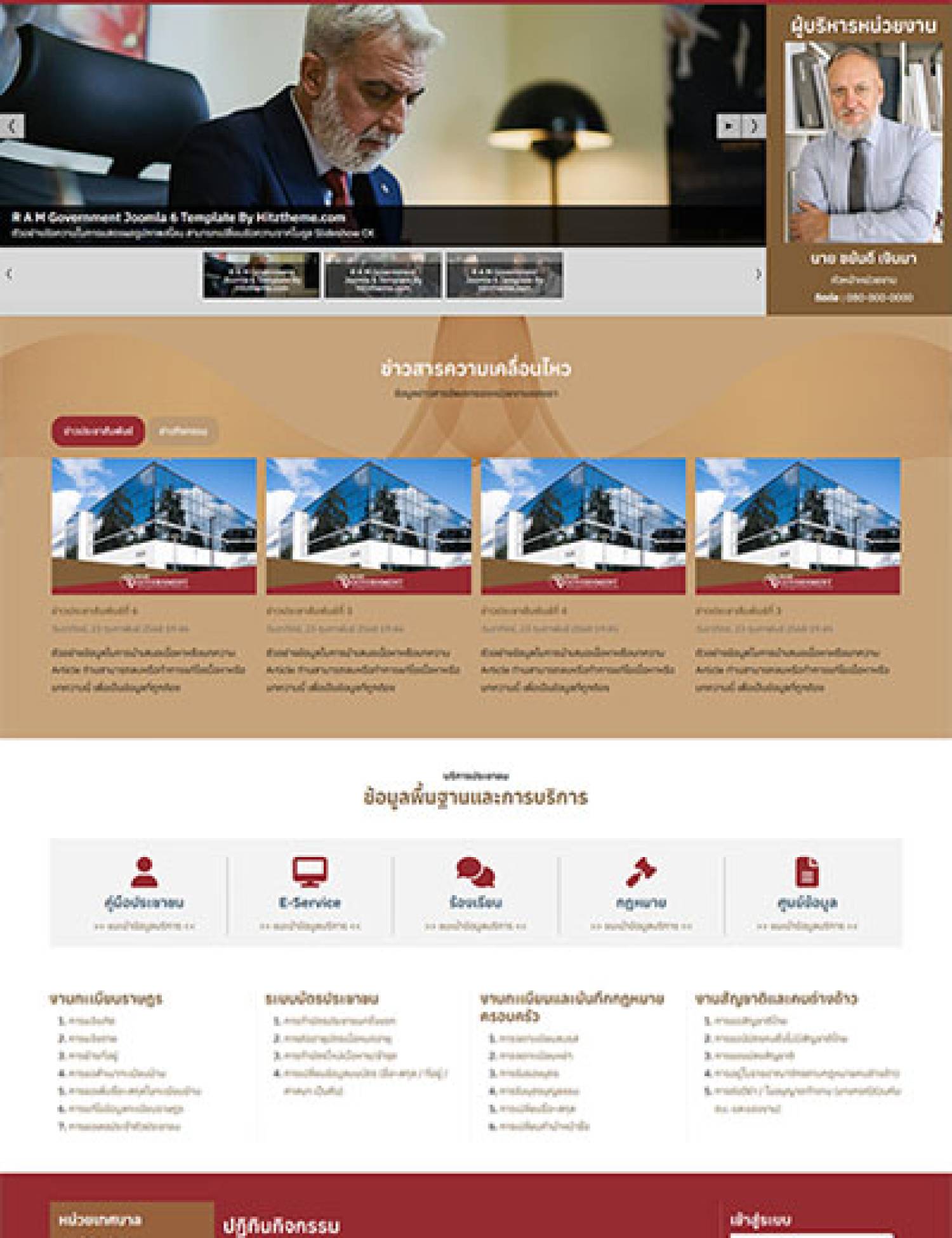
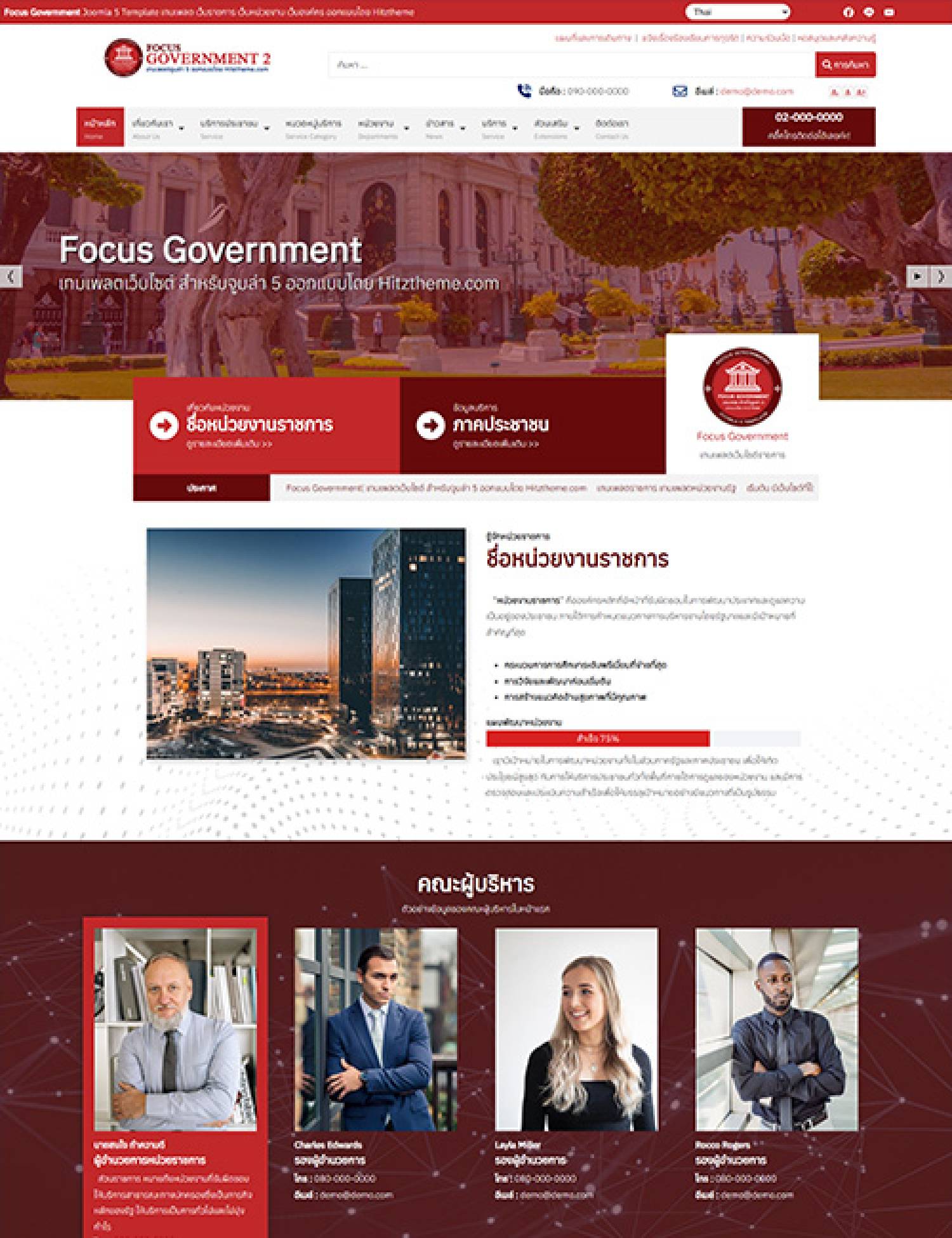
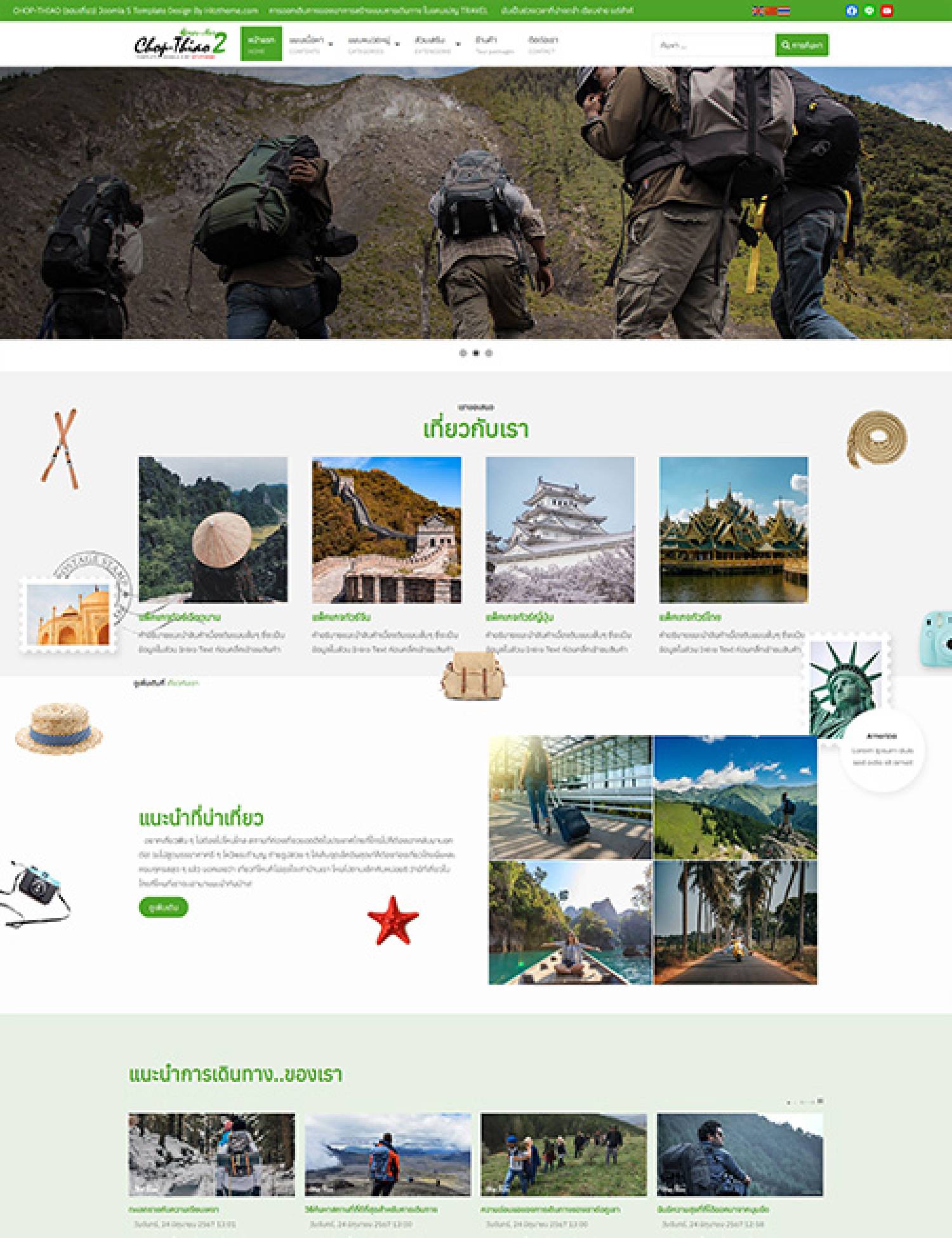
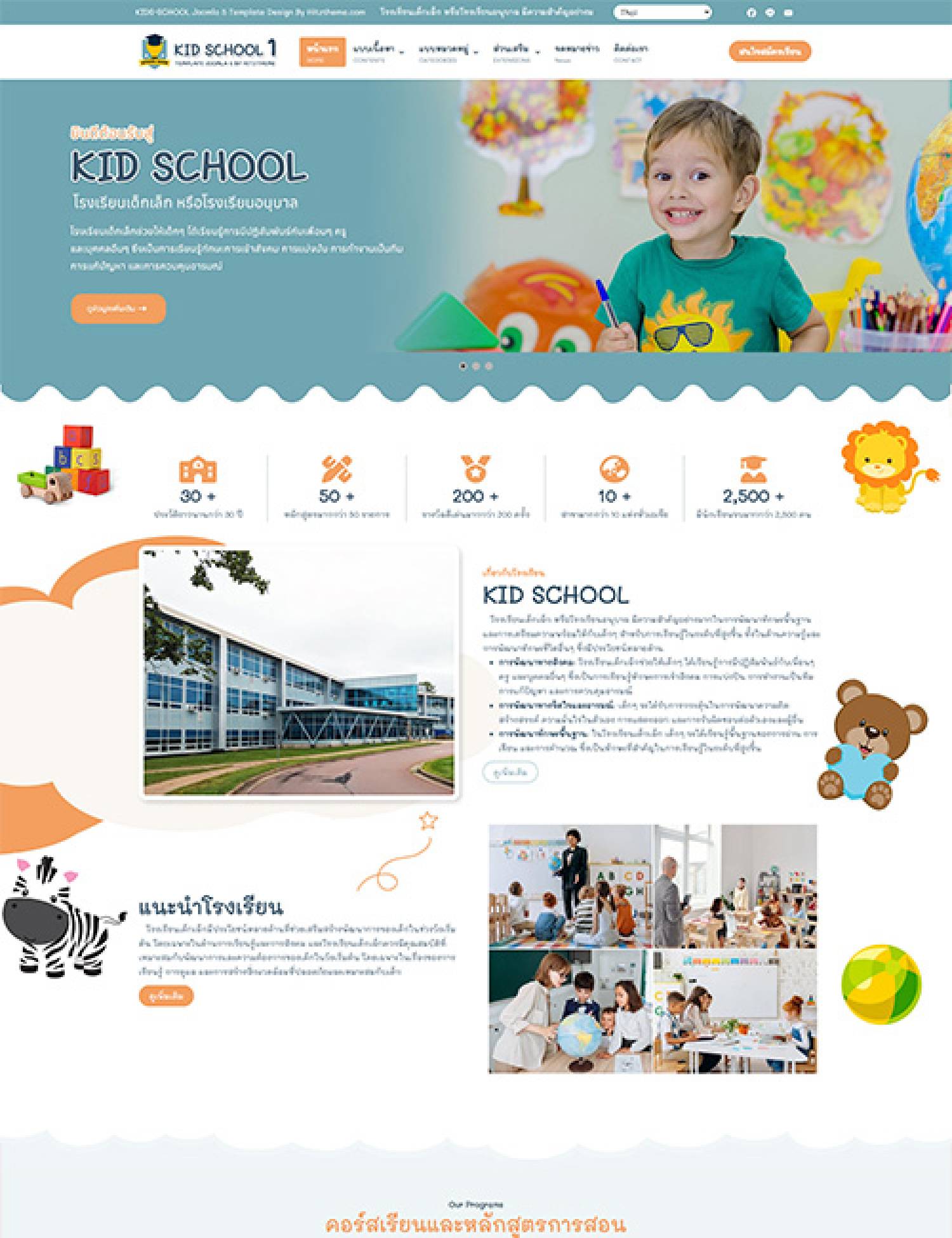
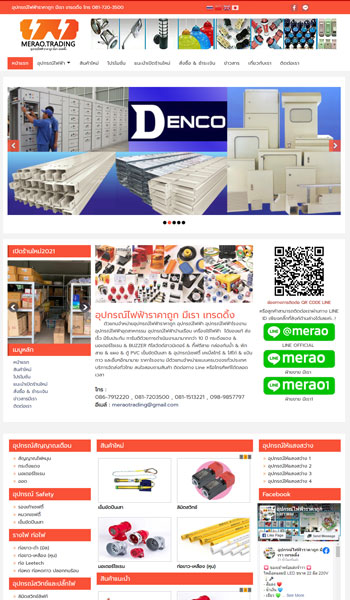
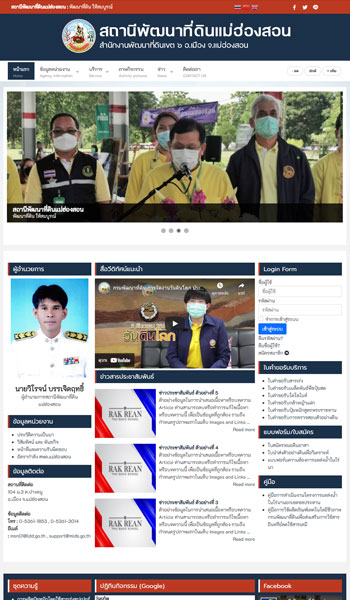
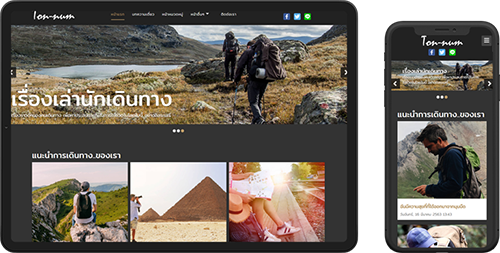
Joomla Template Responsive
ฟรีเทมเพลตจูมล่า และ WEB KIT
รองรับการแสดงผลผ่านมือถือ แท็บเล็ต.
การใช้งาน ฟรีเทมเพลตจูมล่า หรือ WEB KIT สำหรับคนไทย เน้นการแสดงผลที่ง่ายต่อการใช้งานผ่าน มือถือ แท็บเล็ต และยังสามารถปรับรูปแบบการแสดงผลของข้อมูล ผ่านทาง Page Builder รวมถึงยังสามารถเพิ่มเติม หรือปรับเปลี่ยนรูปแบบในส่วนของ Template Options (เฉพาะ WEB KIT) ได้อีกด้วย เพื่อให้ท่านสามารถกำหนดและออกแบบให้ตรงต่อการใช้งานมากที่สุด
TEMPLATE THAI OPTIONS
ฟังก์ชั่นปรับแต่ง เมนูภาษาไทย!
เพื่อเป็นการง่ายต่อการใช้งาน เราได้จัดเตรียมฟังก์ชั่นในการปรับเทมเพลตเบื้องต้นให้กับท่านไว้แล้ว โดยไม่จำเป็นต้องแก้ไข CODE ท่านสามารถเลือกปรับรูปแบบตามความชอบ และเหมาะสมกับข้อมูลที่ท่านต้องการนำเสนอ โดยเราได้จัดทำให้เป็นเมนูภาษาไทย เพื่อง่ายต่อการใช้งานมากยิ่งขึ้น


GOOGLE FONTS THAI
ใช้ กูเกิลฟอนต์ ภาษาไทย!
เราได้เพิ่มในส่วน Google Fonts ที่เป็นเฉพาะภาษาไทย ให้กับท่าน เพื่อการเลือกใช้งานได้อย่างง่ายดาย สามารถดูตัวอย่างฟอนต์ได้ที่ Google Fonts และที่สำคัญเราได้แยกการใช้ฟอนต์ทั้งแบบทั่วไปและแบบหัวข้อให้กับท่าน เพื่อสามารถสร้างรูปแบบข้อมูลที่มีความแตกต่างในการนำเสนอข้อความให้สวยงามมากยิ่งขึ้น
EDIT CSS STYLE
กำหนด CSS เองได้ง่ายๆ
ในส่วน CSS ในเทมเพลตถึงเราจะกำหนดรูปแบบเบื้องต้นเอาไว้แล้ว แต่คุณสามารถเพิ่มเติม หรือปรับเปลี่ยนรูปแบบ CSS เองได้ง่ายๆ เพียงแค่เพิ่มรูปแบบของคำสั่ง CSS ลงไปตามตำแหน่ง DIV ที่ทราบจากคู่มือ ก็จะทำให้รูปแบบ CSS ถูกปรับตามที่คุณกำหนดไว้